元々私のサイトでは、シンタックスハイライトは「WP SyntaxHighlighter」というプラグインを使っていました。
ボタンを押してコードを張り付けるだけで良いので使い勝手は非常に良かったんですが、
どういうことか、背景色が白から変更できず、どこからどこまでがコードなのか見にくくて。
本当は背景色はグレーにしたかったので、追加CSSに
.syntaxhighlighter {
background-color: #d3d3d3 !important;
}と記載しても変わらず。
残念ながらググっても情報が少なく、出てくるのは「SyntaxHighlighter Evolved」の情報ばっかり。
追加のCSSは意味をなさないし、使ってる人も少なそうだし、ということで「WP SyntaxHighlighter」から乗り換えることにしました。
シンタックスハイライトにはprism.jsがおすすめ?
そこでシンタックスハイライトにはprism.jsがおすすめという記事が多かったのと、
プラグインを使わずにjsを使った方が軽量化できるという理由で、prism.jsに乗り換えることにしました。

ダウンロードページはこちら。
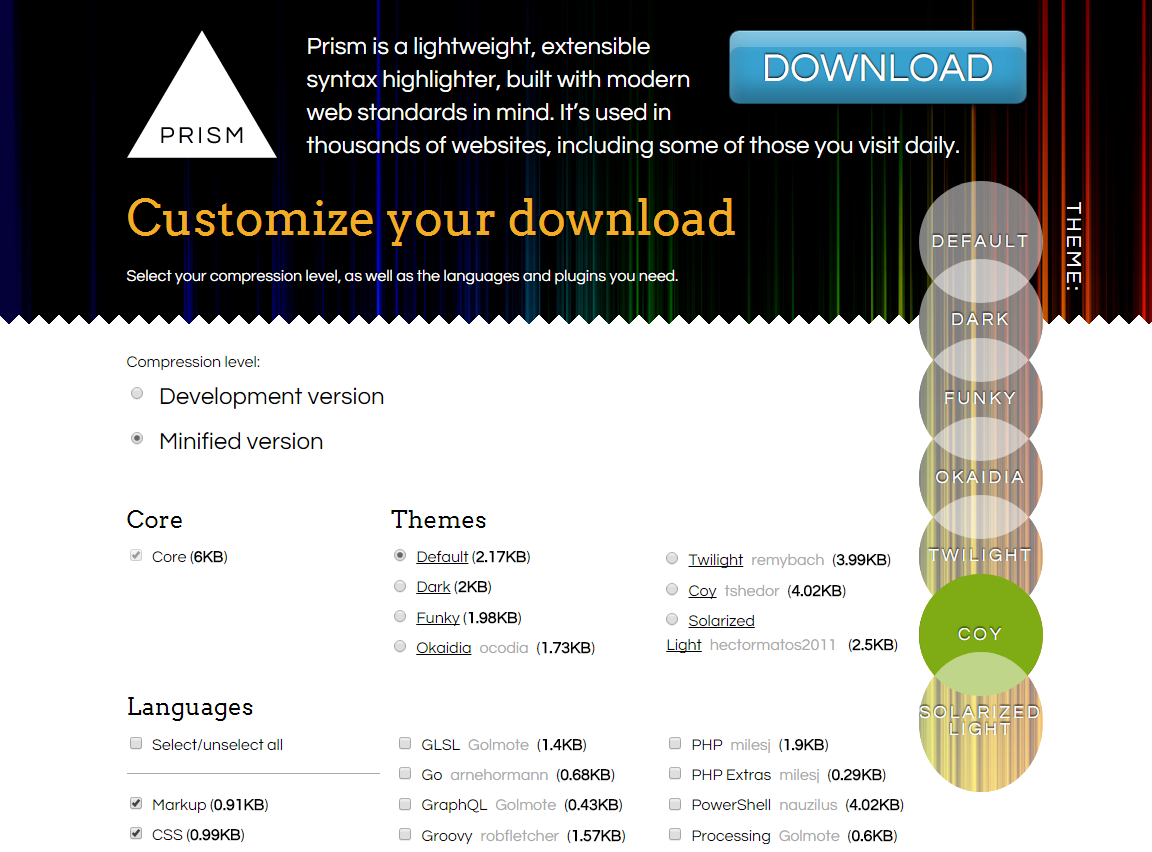
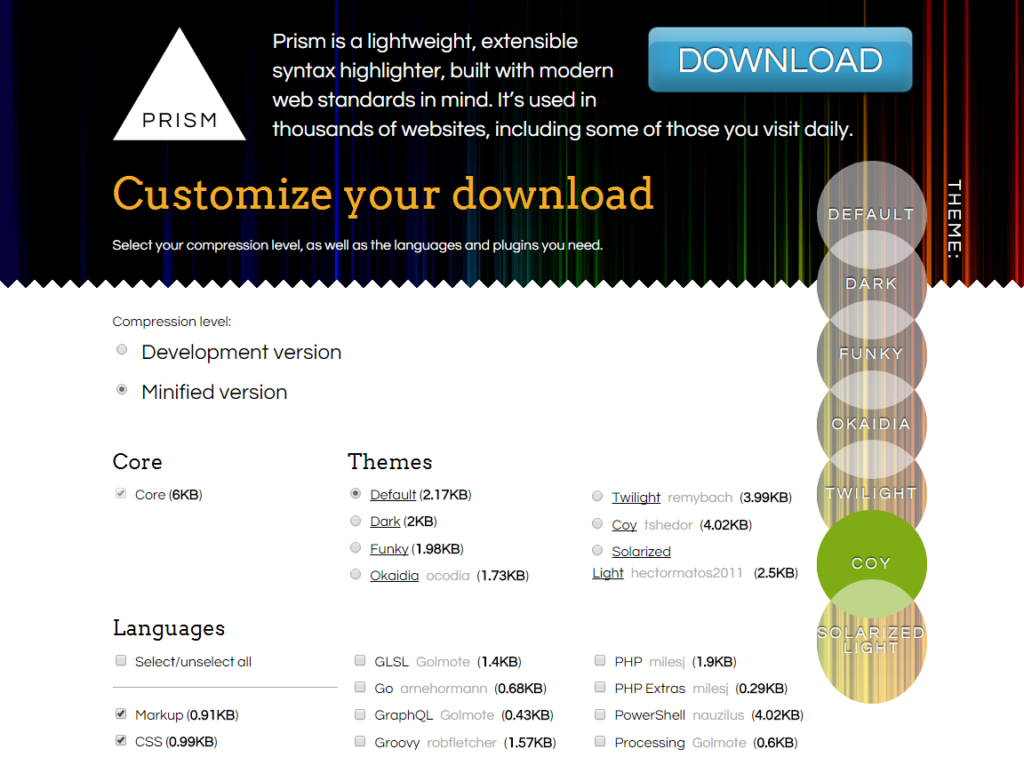
Download|Prism
自分がシンタックスハイライト表示させたい言語を選んで、jsとcssを生成し、ダウンロードして使う感じです。
ちなみにCompression level:はよほどカスタマイズしたい人以外はMinified versionで十分だと思います。
1.テーマを選ぶ
まずはThemesで使いたいテーマを選びます。
右にある丸(黄緑色の円)を選ぶと、下の方にあるダウンロードボタンの上にあるコードがそれぞれのシンタックスハイライト表示に変わり、サンプルが見られます。
現在は
・Default
・Dark
・Funky
・Okaidia
・Twilight
・Coy
・Solarized Light
の7種類あります。
ちなみに私は全種類のサンプルを見て、Coyを選択しました。
2.ハイライト表示させたい言語を選ぶ
次にLanguagesでシンタックスハイライト表示させたい言語を選択します。
デフォルトで
・Markup(html)
・CSS
・C-like
・JavaScript
が選択されているので、自分が扱いそうな言語を追加で選びます。私はとりあえず
・Java
・PHP
を追加で選びました。
表示したい言語が増えたらjsとcssをダウンロードし直せば良いだけなので、最小限にした方が良いと思います。
3.オプションを選ぶ
最後にPluginsで表示をカスタマイズできるオプションを選びます。
私は何も選びませんでしたが、
Line Highlight:行単位でハイライト指定できる
Line Numbers:行数表示
あたりはあっても良いかもしれません。
4.ダウンロードしてファイルをテーマフォルダの下に置く
設定が終わったらjsとcssをダウンロードし、テーマフォルダの下に置きます。
テーマフォルダ直下でも良いのですが、prismというフォルダを作ってその下に置いた方が良いと思います。
例えば私はPachydermというテーマを使っているので、
/wp-content/themes/pachyderm/prism/prism.js
/wp-content/themes/pachyderm/prism/prism.css
となります。
5.header.phpに記述する
外観>テーマの編集からheader.phpを開き、<head>の中に
<!-- #syntax highlighter prism -->
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/prism/prism.css">
<script src="<?php bloginfo('template_directory'); ?>/prism/prism.js"></script>と記載します。
これでシンタックスハイライト表示ができるようになります。
投稿記事での書き方
無事に設定ができたので、早速投稿記事の中で使ってみます。
<pre><code class="language-markup">
</code></pre>基本的にはこのタグで囲むだけです。
markupはhtmlのことを指しているので、markupの部分をcss、javascript、php、javaなどに変えればそれぞれのシンタックスハイライト表示になります。
ただ、プラグインと違ってhtmlタグは自分でエスケープしないといけないのがちょっと面倒なところ。
なので、普段テキストモードで書いてる人は、このサイトでエスケープしてから張り付けると楽だと思います。
jQuery、htmlやスクリプトのコードをpreタグで表示するためメタ文字をエスケープ
普段ビジュアルモードで書いてる人は、普通にコードを書いてからテキストモードにすれば、自分でエスケープしなくても勝手に変換してくれているので、そこに<pre><code>タグを書き加えればOKです。
ちなみに、ショートコードは普通に書くと機能が発動してしまうので、二重に各括弧を書けばそのまま表示されます。
例えば、
[catlist name=etc date=yes numberposts=10 template=before_date]と書きたい場合、普通に<pre>タグ内に書いてしまうと、そこでショートコードとしての機能が実行されてしまいます。
そこで、
[[catlist name=etc date=yes numberposts=10 template=before_date]]と書いてあげることで、ショートコードとしての機能を実行することなく、素の文字として扱ってもらえます。
こんな感じで、とりあえずシンタックスハイライトはしばらくprism.jsにお世話になりたいと思います。