こんにちは、ととろ@うつ持ちママです。
今回は久々にWordPressに関するネタをお送りします。
私のブログはWordPressを使用していて、
「Pachyderm」というテーマを使っています。

字体やアイコンなど色々と気に入っているのですが、
1つだけどーしても気に入らないというか、気になるところがありまして。
それが、ページ送りのボタンの位置です。
ページングが発生するときに出てくるいわゆる「次へ」ってやつなんですが、
位置が一番下にあって見つけにくい!!
PCはまだマシなんですよ。ちょっとスクロールすればあるので。
問題はスマホ。今どきスマホから見る人がほとんどだと思うんですよね。
それなのにスマホの場合はカテゴリ一覧とアーカイブ一覧の下に来ちゃってて、
ページの一番下まで行かないと無いという状態。
これ、絶対気付かないっしょ?(;´・ω・)
まぁ、カテゴリとかアーカイブがだいぶ縦に長くなってきちゃってるのも問題なんだけど…
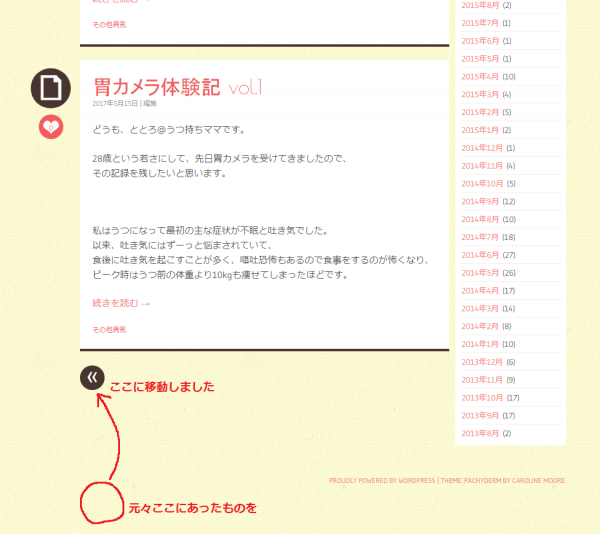
というわけで、記事の真下にページ送りボタンを移動しました(‘ω’)

PCのページで見ると「別にわざわざ移動しなくても…」って感じに見えますが、
スマホで見るとこの赤い矢印の間に
検索、プロフィール、カテゴリー、アーカイブがまるっと表示されているので、
かなり違うわけです。
というわけで、早速カスタマイズの方法です。
◆まず、元々のページ送りボタンを探して消す
管理画面のサイドバーにある外観→テーマの編集
に行くと、右側にテンプレートって一覧があると思います。
それのテーマフッター(footer.php)を開くと
<? php pachyderm_content_nav( 'nav-below' ); ?>って記述があると思います。
こいつがページングボタンを表示しているソースです。
なので、こいつを消します。
と言っても完全に消してしまうと後で復活させたくなった時に困るので、
とりあえずこんな感じでコメントアウトしておきます。
<? php /* pachyderm_content_nav( 'nav-below' ); */ ?>
◆次に、記事の真下にページ送りボタンを追加する
今まではフッターに設置されていたので、
どのページにいてもページングが発生すれば自動で表示される仕組みでした。
しかし、フッターから撤去してしまったので、
ページングが発生するページすべてに自分で追加しなくてはなりません。
私のサイトでは次の4ページです。
①HOMEページ
http://style.laziness.jp/
②カテゴリー別ページ

etcの部分はそれぞれのカテゴリーのスラッグが入ります。
③月別アーカイブページ
http://style.laziness.jp/archives/date/2017/05
2017/05の部分はそれぞれの年月が入ります。
④各記事のページ

1267の部分は各記事の番号が入ります。
ちなみにこのページ、意外と盲点です。
次の記事があれば次の記事へのページリンクが出ているのですが、
私は最初気付かず、しばらくこのボタンがない状態でした(笑)
※リスト形式で表示されるページを他にも使っている人はもっとあると思います。
というわけで、早速追加していきます。
管理画面のサイドバーにある外観→テーマの編集へ行き、
右側のテンプレートって一覧での該当ページはそれぞれ次になります。
①メインインデックスのテンプレート(index.php)
②③アーカイブ(archive.php)
④個別投稿(single.php)
すべて追加する位置は同じです。下の方に
</div><!-- #content -->という記述があると思いますので、その下に
<!-- #my custmize add pagination button -->
<div class="site-footer">
<? php pachyderm_content_nav( 'nav-below' ); ?>
</div>を追加します。
<!-- #my custmize add pagination button -->この部分はただのコメントなので、あってもなくても良いです。
私は自分でカスタマイズして追加したことがわかるように書きました
これでフッターにあったページングボタンが各コンテンツの真下に来てると思います。
少しはスマホから見やすくなったかな(*‘∀‘)♪


